Flutter Vs React-Native Vs Xamarin- Know the Best Fit for your Needs?

There is nothing more ideal for tech geeks to be able to use a mobile application on an Android tablet, switch its use on an iOS smartphone while stepping out, and continue the usage seamlessly on a desktop or a laptop at workplaces. Such an ideal situation is made possible by cross platform mobile app development as most of the mobile application development enterprises are seen to shift from native or hybrid app development to a cross-platform functionality. From a business perspective, cross platform app development empowers enterprises to accelerate the time to market products while also reducing the operational expenses otherwise required on separate teams to create codes for Android and iOS platform.
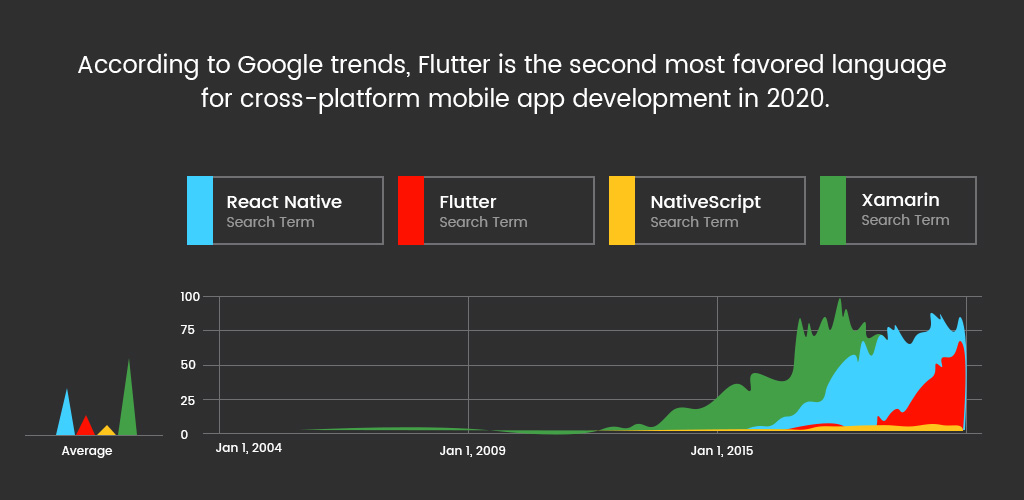
Evidently the battle of greatness between cross platform and react native mobile app development is pretty much one-sided. But the scathing question that is now emerging for developers is Flutter vs React-Native vs Xamarin, which among these three cross-platform app framework frontrunners to choose?
However, this article will not serve as a battlefield where we will establish who’s the best out the rest. Rather, we will carefully explore the pros and cons of these cross-platform framework frontrunners to help enterprises to prudently choose a framework that will drive the maximum business value.
Everything that an Enterprise Must Know about Flutter

The main selling-point of this cross-platform framework is that it allows developers to write just a single code on its Dart development tool and run the app across multiple platforms.
What sets Flutter apart from some of the cross-platform framework frontrunners is its ability to adapt with specific aspects and behaviors of platforms which is why a Flutter-enabled app assumes the native characteristics of both the Android and iOS platforms.
What Makes Flutter Great?
Developers reserve a soft corner for Flutter particularly because it enables building command-line tools, APIs to design an application, and ready-made gadgets.
Here’s a look at factors that makes Flutter one of the most-sought after cross-platform frameworks among developers in mobile app development enterprises.
Creating native user-interface– Flutter cross platform framework allows the liberty to choose between Material Design and Cupertino design languages. This framework has a repository of widgets that are compatible to different platforms which can be used as elements to build UI that can adopt the native look and feel of different platforms. The lack of such platform-adaptive widgets can be compensated by leveraging platform toggles to select between a range of UI controls based on the platform on which the app will function.
Hot reload, a developer’s darling– It is particularly of great significance for developers while working on complex UI designs. A hot reload allows developers to edit their Flutter codes and view its result on the screen within a fraction of a second. It allows multiple changes in the UI in real-time and track the same without having to wait for the recompilation of the entire app.
Dart, a Flutter app development tool is the only language that makes this magic possible. This language can be compiled in both Ahead of Time (AOT) and Just in Time (JIT). During the course of an app development, a hot reload is enabled by a JIT compiler and while releasing, optimized machine codes issued by an AOT compiler runs on the platform on which the app is supposed to function.
Easy debugging of apps– The Flutter framework is equipped with its Dart DevTools that aids in tracking and debugging of a Flutter-supported app. For instance, the Flutter Inspector feature can be used to obtain a complete view of widget tree of a running app.
It was recently announced that a new Layout Explorer will be added to these existing tools that will augment visualization of layout errors and its subsequent rectification.
Real-life Business Use Case of Flutter
Flutter widgets rendered the development of KlasterME, a content discovery and sharing app simple and fast. The extensive volume of customizable widgets present in Dart Pub further expedited the development process. The Hot Reload feature supported experimentation with UI and fixed bugs within a short period of time. This accelerated the process of app development.

How is React Native faring as a cross platform framework?
Much like the Flutter framework, the React Native framework works on the single code principle to render an app functional on both iOS and Android devices.
This framework enabled developers to create a single code and reuse the same, thereby minimizing the time taken to complete an app design and development.
What lights the halo around the React Native framework?
This open-source framework has witnessed usage among the who’s who in the industry for application development such as Instagram, Bloomberg, Tesla, Vogue, Skype, among others.
Here’s a look at the benefits that make this framework as one of the frontrunners in the mobile development application field in the coming years.
Usage of JavaScript– The fact that this framework uses JavaScript is one of the biggest advantages for enterprises. JavaScript is touted as the fastest programming language and is extensively used in the developer’s community. This means that hiring employees for the React Native framework will be easier in terms of availability and price. Developers would choose to describe React Native as a JavaScript library to design compelling UIs.
The JavaScript-based React Native framework is a hybrid app development framework compatible on both Android and iOS. It allows developers to reuse about 95% of code and the rest is used to design platform-specific interfaces.
A must-have for MVPs– This framework is an ideal choice to build MVPs as it involves building only code for an app to run on multiple platforms. The liver and hot reloading feature of the React Native framework enables code modification at any point of time. Developers have the liberty to write codes and monitor the changes that is critical to make changes in the MVPs in real-time.
| React native framework can save up to 90% time in developing applications for different platforms. This makes this framework one of the most favored framework for MVP development that ultimately trims the overall time to market a finished product. |
Virtual DOM– The React Native framework enhances the Virtual DOM interface which is independent of any application programming language. It creates a bridge between web pages and scripts or programming languages. This allows developers to introduce modifications on web pages using scripting languages. The enhanced DOM interface enables a virtual representation of an UI that can be tracked in real-time. It helps React Native developers to save on the performance cost of making updates on the real DOM.
React Native ensures accurate replication of native UI elements by using the existing rendering ways to redo the markup to mirror real native UI elements.
Real-life Business Case of React Native
React Native served as the best fit for SoundCloud when the team faced the challenge of creating a mobile app for artists to store their accounts and copyrights with limited resources. The option of codebase sharing of React Native expedited the app development process. Meanwhile, the ease of using this framework along with automatic live code reloading was of great help for developers.
Why Choose Xamarin as a Cross Platform Framework?

Xamarin, acquired by Microsoft, is considered as the oldest among these three cross-platform mobile app development frameworks. It was created to bring ease in bug fixation and augment application quality. Despite being the oldest, it enables 90% code sharing and is also touted as the biggest competitor of the React Native framework.
What Makes Xamarin Special?
Usage of C#– Microsoft is making strides to make C# as the most universally used programming language as it keeps evolving in unique ways after each release. Xamarin is fully equipped to use this language to enable apps adapt to the native environment of multiple platforms.
Another advantage is the native APIs of a majority of platforms can adapt to C# conventions which makes it an easier task for developers to learn how to use C# features for different platforms.
Along with C#, F# can be used to write Xamarin. Both these languages use native codes that are common between Android and iOS platforms.
Minimum time to market the finished product- Xamarin framework significantly reduces the overall time taken to develop a cross-platform app as it enables simple ways of code sharing across various mobile platforms. Developers won’t require to create any additional extra plug-ins and leverage the standard UI controls. Xamarin makes integration with SDK a seamless experience by providing new features with auto updates. The .NET and C# framework combination used by Xamarin helps its application across a gamut of in-house and open-source code-based projects that can be reused in Xamarin.Android or Xamarin.iOS projects. Xamarin TestCloud drives faster application testing in a simple and concise manner.
App developers do not have to redesign apps for each system separately. Instead, they can share about 75% of the developed codes across all the major mobile platforms that results in the significant reduction of the overall cost and time to market the product.
Easy maintenance– The code sharing capability of Xamarin.Forms renders app maintenance extremely easy. Any requirement to update applications and issue fixations can be done in the source code as all the changes are automatically reflected on other solutions. Ultimately, this results in significant savings of time and cost. The Xamarin community has earned the reputation of providing an all-round customer support that is enriched with pertinent documentation and learning opportunities.
Being an open-source framework, all the codes could be located in GitHub. It has over 60.000 contributors.
Real-life Business case of Xamarin
The Academy of Motion Picture Arts and Sciences leveraged the Xamarin framework to build a new app to broadcast all the award categories across all the major platforms which are iOS, Android, and Apple TV (tvOS). The combination of Xamarin and the .NET platform drove a successful cross-platform app development. Native Xamarin C# code was used for the tvOS app and Xamarin.Forms was used for iOS and Android.
Parting note
There is no definitive fact that can aid enterprises to single out any specific cross-platform frameworks among the three. All the three frameworks discussed above have their separate sets of advantages and business dispositions and are not exactly comparable. For instance, it is prudent for an enterprise who have a set of developers with a prior knowledge of JavaScript to choose React Native cross platform framework for a start. As a parting note, code reusing capability, performance of the finished application, community support, nature of native device features are among the critical parameters that an enterprise must factor in prior to resting their trust on either Flutter, React Native or the Xamarin cross platform app development framework.
